Introduction
Imagine you're trying to open a website, perhaps to read the news, shop, or watch a video. But instead of loading quickly, it takes forever. Frustrating, right?
This is a problem many of us have faced, and it's not just annoying. It can actually drive people away from a website.
Why does this happen, and what can be done about it?
This is where the magic of HTTP caching comes into play.
In this guide, we'll learn about the basics of HTTP caching and how it helps make websites faster. We'll begin with simple ideas and then move on to more complex topics, like caching methods and the use of Content Delivery Networks (CDNs).
Chapter 1: A world without caching
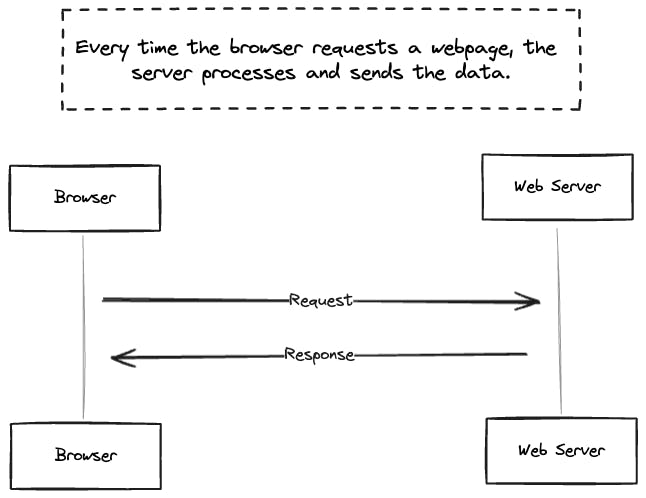
Think of the internet as a popular restaurant. In this scenario, the web server is like the kitchen of the restaurant, and you, when you want to view a website, are like a customer placing an order.
Every time you request to see a website, it's as if you are ordering a dish. Without caching, the kitchen (server) has to prepare the dish from scratch every single time, no matter how often that same dish has been ordered before. During busy times, this can lead to long waits for your food.
Users experience challenges
Think about how waiting a long time for your order can be frustrating. The same goes for websites. Without caching, they can take a long time to load, annoying visitors who may leave for faster sites.
Imagine if a restaurant could serve popular dishes quickly. The chef notices frequently ordered dishes and keeps them pre-made and ready to serve. When ordered, they're served immediately. This is like caching for websites. The server doesn't have to prepare the same information every time. There is a cached version ready. So, when you request a cached website, the server delivers it quickly without preparing it from scratch.

Chapter 2: Why Caching Matters
Caching is a key way to speed up websites. It stores parts of a website so that the next time you visit, it loads faster. This is because the website can use stored data instead of fetching everything again from the server.
Benefits for Everyone
Users: Caching leads to quicker loading websites, offering a smoother browsing experience.
Servers: It reduces the server's work by using stored data to answer requests, allowing the server to work more efficiently.
Chapter 3: Understanding Hits and Misses
When we talk about caching, two key terms come up: cache hits and cache misses.
Cache Hits
A cache hit occurs when the browser requests data, like a webpage, and finds it already stored in the cache. This means the website can load much faster because the browser doesn't have to get the data from the server. It's like finding what you need right in your pocket instead of going back home to get it.
Cache Misses
On the other hand, a cache miss happens when the requested data isn't in the cache. The browser then has to retrieve the data from the server, which takes more time. This is similar to needing something that you don't have with you, so you have to go somewhere else to fetch it.
Balancing Hits and Misses
The goal of caching is to maximize cache hits and minimize cache misses. A high rate of cache hits means the caching strategy is working well, making the website faster for users. However, some cache misses are inevitable, especially when the website updates its content or when a user visits a page for the first time.
There are also trade-offs to take into consideration. For example, if you're okay with the user seeing data that's outdated.
Visualization

Chapter 4: Introducing HTTP Caching
HTTP caching is a method where web browsers and servers store web content temporarily. It's part of HTTP (Hypertext Transfer Protocol), which is the backbone of data exchange on the internet.
How HTTP Caching Works
Browser Requests a Page: When you visit a website, your browser asks the server for the page using HTTP.
Server Responds with Instructions: The server sends the page and HTTP headers. These headers have directives (instructions) that tell the browser how to cache the content.
Caching Decisions: The browser decides what to cache based on these instructions. It can cache the entire page or specific elements like images or stylesheets. Caching specific parts is useful for pages where some content changes frequently (like news updates) while other parts stay the same (like the site logo or navigation bar). This selective caching ensures updated content is fetched while static elements load quickly from the cache.
Benefits of HTTP Caching
Speeds up browsing: Pages load faster from the cache.
Reduces server load: Less need for the server to resend the same content.
Directives
Directives are an important part of caching. They guide the browser on how long to store the content and which parts to cache. This flexible approach allows for efficient use of caching, depending on the nature of the website and its content.
Chapter 5: Deep Dive into HTTP Caching Components
Cache-Control Header
This header contains directives that guide how content is cached.
Max-Age: Specifies how long (in seconds) a resource remains fresh. Useful for static content that updates occasionally. Example:
Cache-Control: max-age=3600.SMax-Age: Used for shared caches like CDNs. It can differ from
max-age, which applies to individual browsers. Use it for content that can remain on public servers longer than on a user's browser.No-Store: Instructs not to store any part of the resource. Essential for sensitive data that should not be cached at all.
No-Cache: Allows caching but requires the cache to validate with the server before each use. This doesn't mean reloading the entire resource. It’s a check to ensure the cached version is still valid. Use for dynamic content where updates are frequent.
ETag Header
The ETag (Entity Tag) header assigns a unique identifier to each version of a resource. It’s like a fingerprint for the content. This identifier is used by the browser to check if the content it has in the cache matches the current version on the server.
How it Works: When the browser requests a resource it has cached, it includes the ETag value in the
If-None-Matchheader. The server compares this ETag with the current version's ETag.The Win: If the ETags match, which means the content hasn't changed, the server sends a 304 status (not modified). This tells the browser to use the cached version. The main advantage is that the server doesn't have to send the full content again, saving bandwidth and lowering load. This works especially well for resources that change without a set pattern.
Example:
ETag: "version12345". If the resource changes, a new ETag is generated, prompting a full update from the server.
Last-Modified Header
The Last-Modified header indicates the date and time when the resource was last changed. It's used by the browser to determine if its cached version is outdated.
How it Works: When the browser has a cached version, it sends a request with
If-Modified-Since: [timestamp]. The server checks if the resource has been modified after this timestamp.The Win: If the resource hasn't changed, the server replies with a 304 status, telling the browser to use the cached version. Like with ETag, this stops the server from resending all the content, saving resources and making the loading process faster. It's great for resources that have regular update patterns.
Example:
Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT.
Choosing Between Last-Modified and ETag
Use Last-Modified for resources that change at predictable intervals.
- It's a good choice when one-second resolution is sufficient for the validation process.
Opt for ETag when changes are frequent or irregular, needing more precise validation.
- It's a good practice to use ETags over Last-Modified because it is newer and more precise. It doesn't matter if something changes 2 times in a second or over a period of time. Compared to Last-Modified where using timestamps is a limitation when it comes to precision.
Practical Use Cases
Dynamic Content:
no-cacheensures up-to-date information without reloading everything.Static Assets:
max-ageis ideal for images, CSS, or JavaScript with less frequent changes.Confidential Information: Use
no-storefor data that must not be cached.Regularly Updated Content: Pair
Last-ModifiedorETagwithmust-revalidatefor content needing frequent updates.
By appropriately using these HTTP caching headers, you can fine-tune how your website's content is stored and served. It's important to look at your requirements and understand the trade offs you're making.
Chapter 6: Mastering HTTP Caching
Public vs. Private Caches
Caching can be categorized into two types: public and private.
Public Caches: These are shared caches used by CDNs (we're gonna dive into them soon). They store content that is accessible to multiple users. This is ideal for static content that is the same for all users, like images or CSS files.
Private Caches: This type of cache is specific to a single user, usually stored in the user's browser. Private caching is used for user-specific content that should not be shared with others, like personalized web pages or sensitive information.
Immutable Caching
To mark a resource as immutable, use the Cache-Control: immutable directive.
How it Works: This directive tells the browser that the resource, once fetched, won’t change during its cache lifetime.
Use Cases: Perfect for resources that are permanently static, like versioned JavaScript files or branded images.
Implementation: An example header would be
Cache-Control: max-age=31536000, immutablefor a resource that doesn’t change.
Stale-While-Revalidate
Purpose: Allows serving of stale content while new content is fetched in the background.
Use Case: Ideal for content where immediate freshness isn't critical but regular updates are still necessary. For example, user avatars or news thumbnails.
Implementation:
Cache-Control: stale-while-revalidate=60allows a resource to be stale for 60 seconds while it’s being updated.
Stale-If-Error
Purpose: Serves stale content if an error occurs when fetching new content.
Use Case: Useful as a fallback mechanism, ensuring content availability even if the server fails temporarily. Particularly beneficial for critical content like main navigation elements or default user settings.
Implementation:
Cache-Control: stale-if-error=3600uses stale content for up to an hour if the server can't be reached.
Chapter 7: Beyond Local Caching
The problem
Does every user need to reach all the way back to your main server, possibly thousands of miles away? What about when the server is in a completely different region from the user?
Limitations of HTTP Caching
HTTP caching is great for speeding up repeat visits, but it has its limits, especially for users far from the original server. If your server is in one country and your users are in another, the first-time request for content can be slow.
Introducing CDNs
Think of CDNs as a series of mini-servers placed strategically around the world. They store copies of your website's content. When someone visits your site, they get the content from the nearest server, reducing loading times dramatically.
Synergy with HTTP Caching
CDNs complement HTTP caching by reducing the load time for first-time and geographically distant visitors. While HTTP caching benefits returning users with stored browser content, CDNs optimize access for new and far-away users.
Together, they provide a fast web experience, locally and globally.
Chapter 8: When to Use HTTP Caching
Now that we know the what and how of HTTP caching, let's talk about when to use it.
Best Practices
Static Content: Always cache static resources like images, CSS, and JavaScript files.
Dynamic Content: Use cautious, shorter caching. Consider advanced directives like
stale-while-revalidate.Sensitive Data: Avoid caching personal or sensitive information. Use
no-storewhere appropriate.User Experience Focus: The end goal of caching is to enhance the user experience. Evaluate trade-offs and cache each data so it matches the "best" possible user experience.
stale-while-revalidatefor example is powerful, but it shouldn't be used for data where it is a MUST to have up-to-date data.
Conclusion
Caching is powerful. It's easy to start using. However, hard to do right.

